This tutorial is only for theme with support megamenus, except ktzunyporto theme, for ktzunyporto theme please read this tutorial:
https://www.kentooz.com/knowledgebase/how-to-setting-menu-in-theme/
Step By Step how to setting menu in theme
1. Please go to appearance -> menus
2. Create a Menu
To create a new custom menu, click the “create a new menu” link, give the menu a name, and click Save Menu button.
3. Add Menu Items
After a menu is created, then detail items can be added to the menu. Choose items like custom links, pages, and categories, from the left column to add to the menu. If you have created custom post types or custom taxonomies those too can be added to menus. If you don’t see your custom post types or taxonomies, look under the Screen Options to make sure they are checked to be Show on Screen.
After items have been added to a menu, drag and drop to put them in the order you want. You can also click each item to reveal additional configuration options. You can also drag a menu item a little to the right to make it a submenu, to create menus with hierarchy. You’ll see when the position of the drop target shifts over to portray the nested placement. When you have finished building your custom menu, make sure you click the Save Menu button.
4. Theme Locations
Theme locations allow the definition of the placement of your menu..
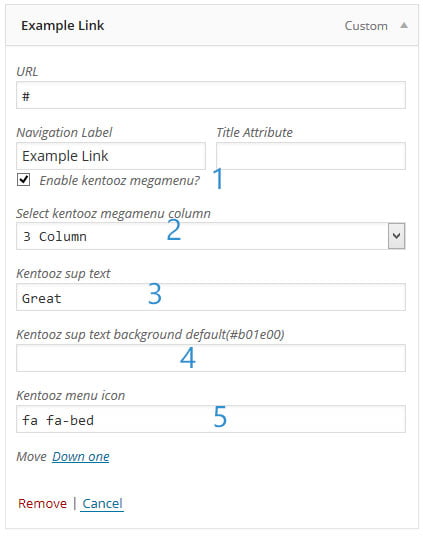
See image below for example setting menus in kentooz:

Image above description:
1. If you want enable menus, you can check this option (Enable kentooz megamenu)
2. If you have 3 parent submenus, please select 3 column, if you have 2 parent submenus, please select 2 column, and more.
3. If you want add add sup menu in menu name, you can add text in this option (Kentooz sup theme)
4. You can change background color for sup text, just add hex color code in this option (Kentooz sup text background)
5. If you want add icon before menu name, you can fill this with icon class from our icon database, please see this link for icon support in this theme (http://labs3.kentooz.com/masterblog/complate-650-retina-icons/) in that icon list for example .glyphicon .glyphicon-adjust just fill with glyphicon glyphicon-adjust (without dot)